
Cuando los diseñadores y desarrolladores crean sitios web para clientes, es importante tener en mente la forma cómo los visitantes navegarán por el sitio. Al presentar las opciones más útiles en cada punto de contacto, los diseñadores y desarrolladores pueden proporcionar una experiencia de usuario fluida de principio a fin.
En este sentido, las páginas de productos pueden presentar oportunidades y desafíos únicos; si bien el enfoque principal debe estar en el producto, también existe una oportunidad de mostrar y vender productos complementarios.
Al colocar los productos recomendados en una ubicación visible y apropiada en una página de productos, puedes facilitar que los visitante continúen comprando y generar más conversiones para tus clientes. Sin embargo, lo que a menudo se puede pasar por alto es cuáles productos aparecen como opciones recomendadas.
En esta publicación, veremos cómo los desarrolladores pueden aprovechar el objeto recommendations de Liquid para proporcionar a los clientes la capacidad de mostrar recomendaciones de productos con base en datos en sus páginas de productos. También te enseñaremos cómo crear una sección que muestre productos relacionados por etiqueta, lo que permitirá a tus clientes personalizar sus recomendaciones de productos.
El objeto recommendations
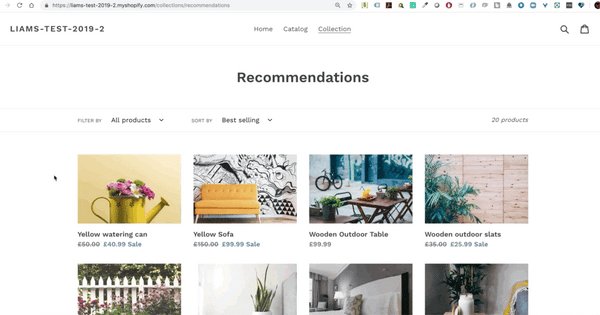
El objeto recommendations es un objeto de Liquid que se utiliza en las páginas de productos para generar automáticamente una lista de productos relacionados. Al utilizar un enfoque basado en datos para mostrar recomendaciones de productos adecuadas, tus clientes pueden facilitar el descubrimiento de nuevos productos.
Cuando se configura una sección para usar el objeto recommendations, podría verse así:

Hay tres atributos asociados con el objeto recommendations. El atributo que devuelve una lista de objetos de producto es recommendations.products, que puede usarse con los otros dos atributos, recommendations.performed y recommendations.products_count para crear las condiciones para mostrar una lista de productos.
Hay una serie de factores que influyen en los productos que se muestran al usar el objeto recommendations. Dependiendo del tipo de plan de Shopify de tu cliente, la cantidad de productos en inventario y el idioma de la tienda, pueden recomendarse diferentes productos.
Estos son los diferentes tipos de recomendaciones que se generan según el plan Shopify de tu cliente y la configuración de la tienda:
- Historial de compras y descripciones de productos: Disponible para aquellos en el plan Shopify Plus que tienen menos de 7000 productos publicados en su tienda online, configurada en el idioma inglés.
- Historial de compras únicamente: Disponible para aquellos en el plan Shopify Plus que tienen menos de 7000 productos publicados en su tienda online, configurada en otro idioma que no sea el inglés.
- Historial de compras únicamente: Aquellos que no están en un plan Shopify Plus que tienen menos de 7000 productos publicados en su tienda online.
- Colecciones: Disponible en cualquier plan para comerciantes con más de 7000 productos publicados en su tienda online.
A medida que haya nuevos pedidos y datos de productos disponibles, las recomendaciones de productos que aparezcan serán más precisas.
Los clientes también pueden seguir la efectividad de las recomendaciones de productos para mejorar las ventas, directamente desde la página de Informes y Estadísticas de su panel de control de Shopify. El informe de Conversión de recomendación de productos a lo largo del tiempo muestra una gama de métricas diferentes para comprender el rendimiento de las recomendaciones de productos.
Por ejemplo, un comerciante puede ver con qué frecuencia un visitante compró un producto después de hacer clic en una recomendación de producto dentro de una sesión, así como el porcentaje de clics en las recomendaciones de producto que se convirtieron en compras.
También podría gustarte: Cómo crear tu primera sección temática de Shopify
Crear una sección de recomendaciones de productos
El primer paso para mostrar recomendaciones de productos con base en los datos en las páginas de productos de tu cliente es crear un nuevo archivo Liquid dentro del directorio /sections del tema. Podemos llamarlo product-recommendations.liquid.
La sección utilizará una mezcla de HTML, Liquid y Javascript para representar una lista de productos. Liquid nos permite establecer las condiciones para presentar los productos recomendados, mientras que Javascript se encarga del trabajo pesado al cargar los productos en la sección.
En este caso, Liquid y HTML se verían así:
Podemos ver aquí que estamos utilizando recommendations.products_count con etiquetas de control de flujo para configurar una condición para garantizar que el encabezado y la lista de productos solo aparecerán si hay productos para recomendar.
Debajo de esto, creamos un bucle for con recommendations.products para iterar sobre los productos recomendados asociados del producto actual y generarlos. En este caso, el límite de productos recomendados se establece en 4, con el valor del data-limit en la etiqueta del contenedor de apertura.
Es posible aumentar el data-limit ya que el algoritmo de recomendación asocia hasta diez productos por producto individual, en orden de relevancia. Sin embargo, si deseas promocionar solo las recomendaciones más relevantes, te recomendamos que no muestres más de cuatro productos por página de producto.
A continuación, podemos agregar el javascript a la sección, contenida dentro de las etiquetas de sección {% javascript %}:
Hemos incluido comentarios con el código para que puedas ver una descripción del desempeño de cada función. En esencia, estamos solicitando leer los datos del contenedor dentro de la sección de recomendaciones del producto, e insertando dinámicamente el marcado de la respuesta en la página.
Finalmente, para mostrar las recomendaciones de productos en una página de productos, debemos incluir la sección dentro del archivo product.liquid del tema. Por lo general, agregaríamos esto debajo de donde se está cargando el contenido principal, para que tu archivo product.liquid tenga este aspecto:
{% section 'product-template' %}
{% section 'product-recommendations' %}
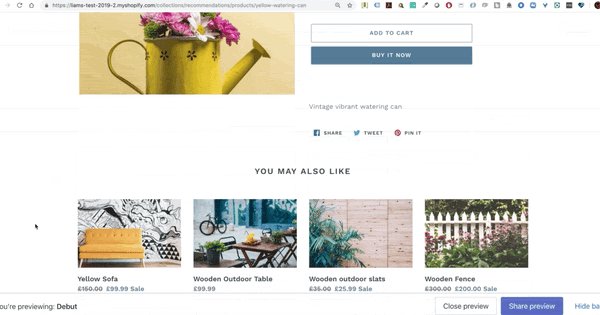
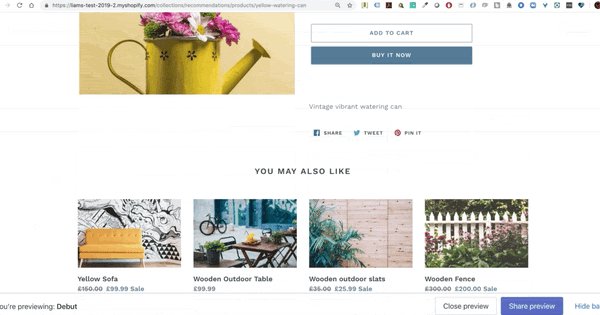
Ahora, cuando navegues a la página de un producto, verás una lista de productos recomendados que aparecen según los datos de compra, o dentro de la misma colección.

Ampliar las opciones con las configuraciones de sección
Para que los clientes puedan realizar ajustes en la apariencia de esta sección, también podemos ir un paso más allá con la personalización de esta función, utilizando la configuración de la sección. Por ejemplo, podemos crear configuraciones de sección que habiliten o deshabiliten la sección, y también permitir a tus clientes editar el encabezado que aparece arriba de los productos recomendados.
Para lograr este efecto, debemos agregar etiquetas {% schema %} a la sección y usar JSON para crear configuraciones y valores. Esta configuración se ajusta con los elementos en el marcado y permitiría a los clientes interactuar con ellos a través del editor de temas.
Para activar y desactivar la sección, envolvemos el contenedor de recomendaciones del producto en una declaración if, a la que se le asigna un ID. El resultado sería algo como:
{%- if section.settings.show_product_recommendations -%}
<code for section>
{% endif %}
La configuración del esquema correspondiente se agrega dentro de la sección de esta forma:

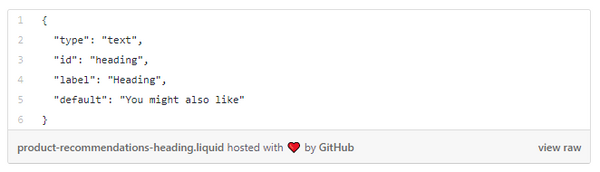
Del mismo modo, podemos crear una variable de configuración de sección para el encabezado, que aparezca dentro del marcado de la siguiente manera:
<h2>{{ section.settings.heading }}</h2>
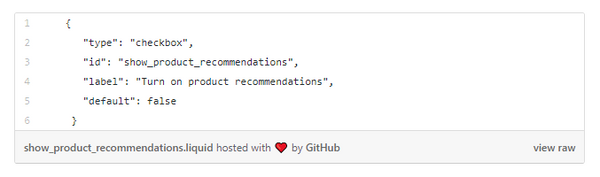
Queremos que esto sea un cuadro de texto editable, por lo que la configuración del esquema correspondiente se vería así:

Una vez que todo esto se haya agregado, la sección general aparecerá así:
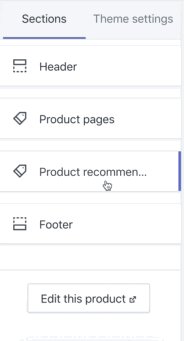
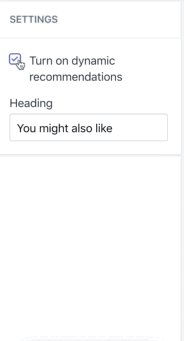
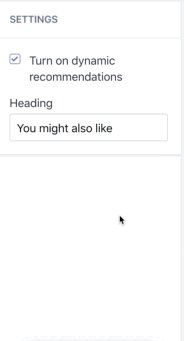
Ahora, cuando un cliente usa el editor de temas y navega a la página de un producto, verá opciones para editar la sección de recomendaciones del producto:

También podría gustarte: Utiliza los metacampos en tu tema de Shopify.
Crear una sección de productos relacionados basada en etiquetas de agrupación
Si tu cliente desea tener un control manual sobre qué productos aparecen como recomendaciones, existe un método alternativo que puedes implementar que paree los productos por etiqueta. Al utilizar Liquid para configurar reglas basadas en etiquetas en diferentes plantillas de productos, tus clientes podrán personalizar qué productos relacionados aparecen en sus páginas de productos.
Dado que este método alternativo precede a la introducción del objeto recommendations, los clientes que usan este método no podrán aprovechar los datos recopilados por el enfoque basado en datos.
Además, dado que este método implica buscar en todos los productos para encontrar y mostrar productos que comparten una etiqueta específica, hay un costo en el rendimiento asociado con esta búsqueda. Por esta razón, esta solución solo es aconsejable si tu cliente necesita combinar productos específicos entre sí.
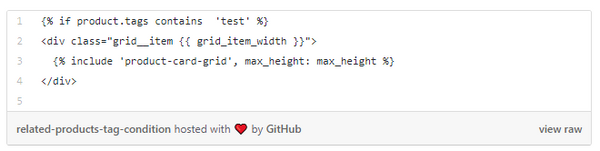
El primer paso es crear una nueva sección en blanco en la carpeta de la sección de temas. Para simplificarlo, podemos llamar a esta sección related-products-by-tag.liquid. A continuación, deberás copiar y pegar el código de este gist en tu nueva sección en blanco:
Con este método, las etiquetas de control de flujo en la línea 104 ejecutan las acciones cruciales, que crean una condición basada en una etiqueta especificada:

Esto significa que cualquier producto que contenga la etiqueta de ‘test’ ahora se mostrará en la página del producto como un producto relacionado. Un cliente puede cambiar ‘test’ a la etiqueta que prefiera, y se pueden crear versiones alternativas de este archivo para cada etiqueta. Puedes aprender a crear plantillas de productos alternativas leyendo nuestros documentos de ayuda (disponibles en inglés).
Una vez creada esta sección, deberás incluirla en el archivo de plantilla product.liquid o en tu archivo de plantilla alternativa preferida product.liquid. Puedes hacerlo agregando
{% section.related-products-by-tag.liquid %}
debajo, donde veas {% section 'product-template' %}.
Ahora, cuando se aplica esta plantilla a un producto, verás productos relacionados que contienen la etiqueta especificada en el código de la sección.

Recomendaciones más inteligentes, mejor experiencia de usuario
Independientemente del método que implementes, mostrar productos relacionados de forma intuitiva en tus temas personalizados les dará a tus clientes una ventaja competitiva cuando necesiten dirigir a los compradores hacia productos específicos.
Al integrar las recomendaciones para las ventas cruzadas y considerar el enfoque más apropiado, puedes brindar a tus clientes más oportunidades para impulsar las conversiones y mejorar la usabilidad general de sus sitios web.
¿Has experimentado con diferentes enfoques para diseñar características de productos relacionados? Cuéntanos tus experiencias en la sección de comentarios.
 Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica. Texto original de Liam Griffin. Traducción a cargo de Gabriela Agüero.
Publicado por Pablo Golán, editor en jefe del blog de Shopify en español y responsable de marketing de contenidos y localización para España y Latinoamérica. Texto original de Liam Griffin. Traducción a cargo de Gabriela Agüero.
Más información
- ¡Hagamos negocios! 11 Aplicaciones de descuento para tu tienda Shopify
- Pasarelas de pago- descubre todas las que puedes usar con Shopify
- Qué es Liquid, el lenguaje para la creación de plantillas en Shopify
- ¿Cómo crear un slider con diferentes imágenes para móvil, tablet y desktop?
- 9 tips para crear la página de «Quiénes somos» (+Plantilla)
- Visual Studio- 20 extensiones de código para desarrolladores de UI
- Uso de JQuery Zoom y JavaScript Zoom para imágenes de productos en Shopify
- ¿Cómo manipular imágenes con el filtro "img_url"?
- ¿Cómo crear un botón de llamada a la acción clicable para tu tema de Shopify?
- Comercio electrónico seguro- ¿qué es y cómo funciona?





